Saga pitch | RSA Insurance Group
UI Design | Web Design | Branding
Context and goal
“The purpose of a pitch is to stimulate interest, not to close a deal.”
Guy Kawasaki
Context and goal
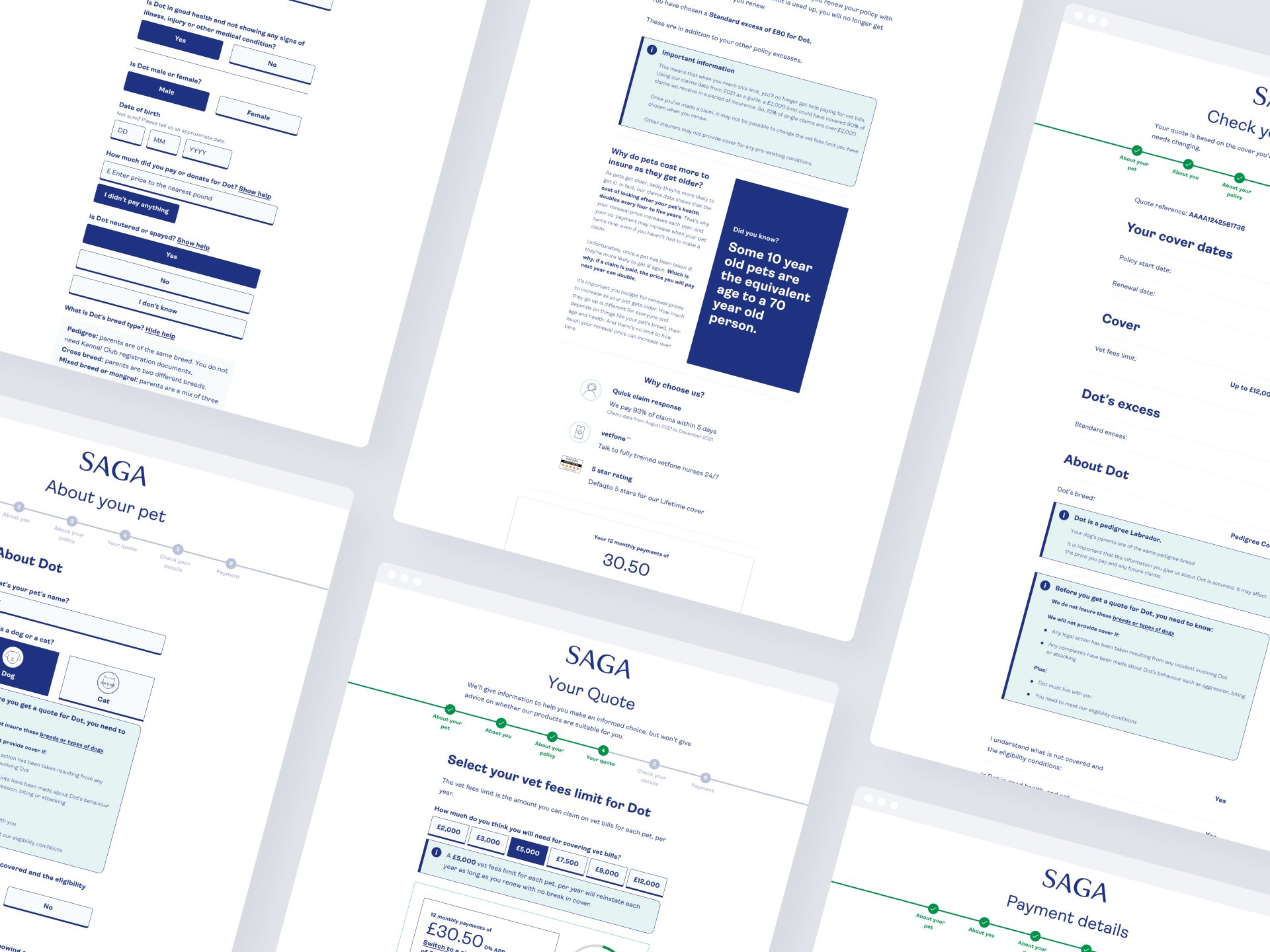
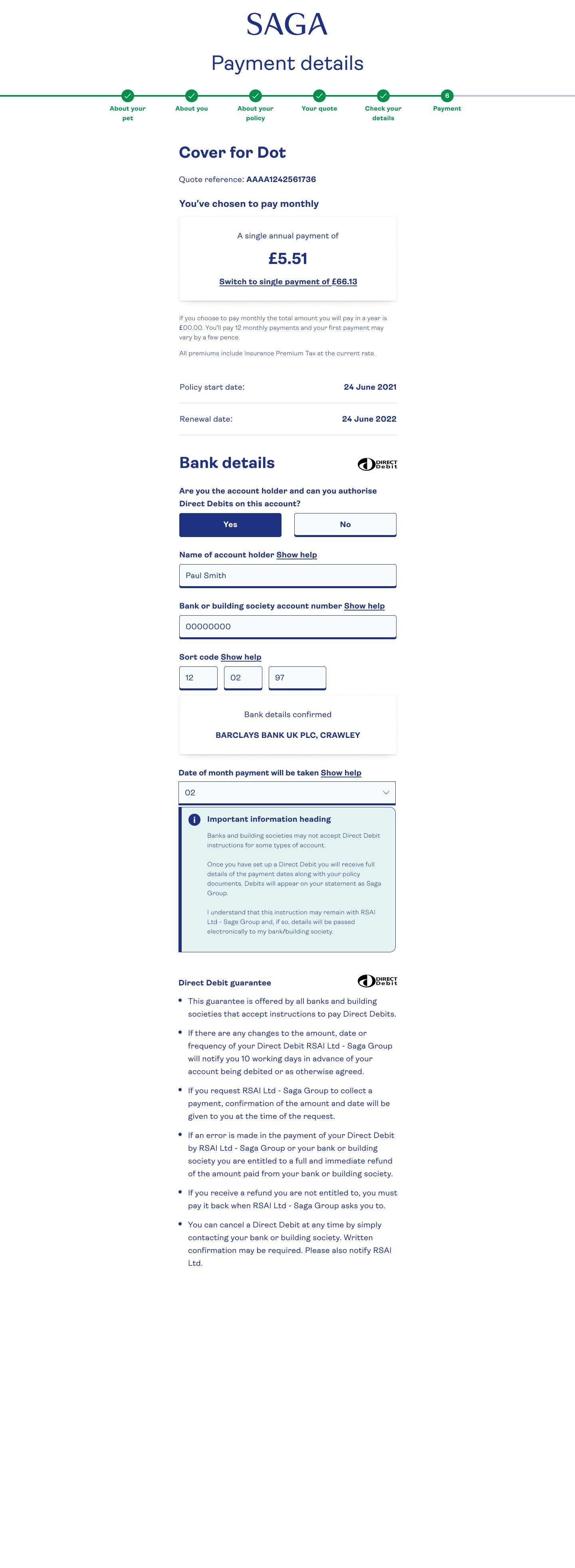
The ask was to create a complete quote and buy journey with a two-day turnaround and to present a prototype during the pitch stage. To address this task, myself (UI designer) and a UX designer decided to take a pragmatic approach, given the tight timeline and complexity of the project. Our approach involved reusing an existing, fully tested journey and rebranding the components extracted from the existing design system.
By taking this approach, we were able to save time and reduce the risks associated with developing an entirely new journey in a short time frame. It allowed us to focus on adapting the existing solution to meet the new project's requirements, which can be a more efficient way to handle time-sensitive tasks while maintaining a high level of quality and usability.
Role and Responsibilities
My role as the UI designer for this pitch was to create design libraries and a mini style guide for the Saga brand within Figma, and to produce the page layouts for the Quote and buy journey. This ensured branded elements were developed to establish a cohesive and consistent visual identity for the pitch, as well as ensuring the speed for any further changes to design and have already set up should the pitch be successful.
Challenges and approach
In response to a demanding pitch, we embarked on a creative journey with a stringent two-day deadline. Our mission: to craft a captivating quote and buy experience, complete with a working prototype for the pitch presentation. Our solution? A fusion of expert UX and UI craftsmanship.
Confronted with the challenge of limited branding assets, we sought inspiration from Saga's website, extracting insights on colour palettes, font choices, components, icons, and logos. Armed with this reference, we meticulously reconstructed these design elements in our Figma libraries.
With the libraries in place, we methodically began to integrate the Saga-inspired branding into our established page layouts. This meticulous process was the foundation for the project's success, ensuring a seamless and harmonious visual identity throughout.
Our dynamic collaboration with the UX designer was a pivotal aspect of this project. Together, we implemented design thinking methodologies, which allowed us to infuse the design with user-centric solutions. Our teamwork thrived under pressure, enabling us to swiftly navigate this demanding endeavor.
The result? A stunning desktop prototype, the culmination of rapid, yet efficient, communication and unwavering dedication to our shared vision. This project is a testament to the possibilities that exist when a talented team embraces the challenge of a quick turnaround project.